To assess your learners, creating quizzes is an effective method. Follow these simple steps:
Select the course to which you want to add the quiz. Then, choose whether you want to integrate it as a module or as a lesson within an existing module.
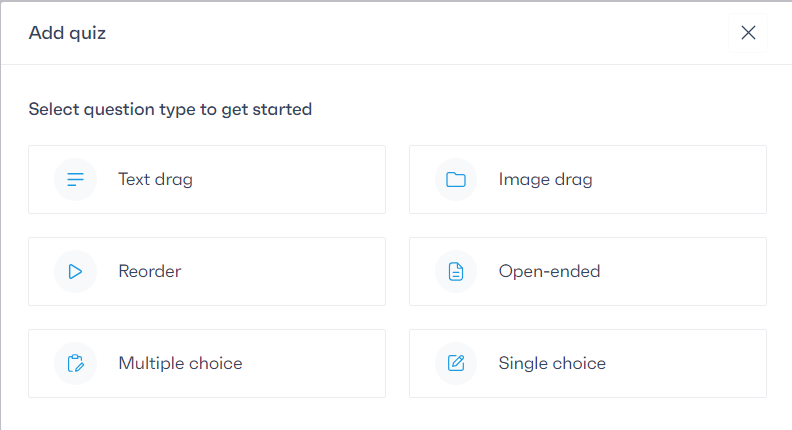
Choose the type of question you want to include in the quiz from the following options:
– Text drag
– Image drag
– Reorder
– Open-ended question
– Multiple choice
– Single choice

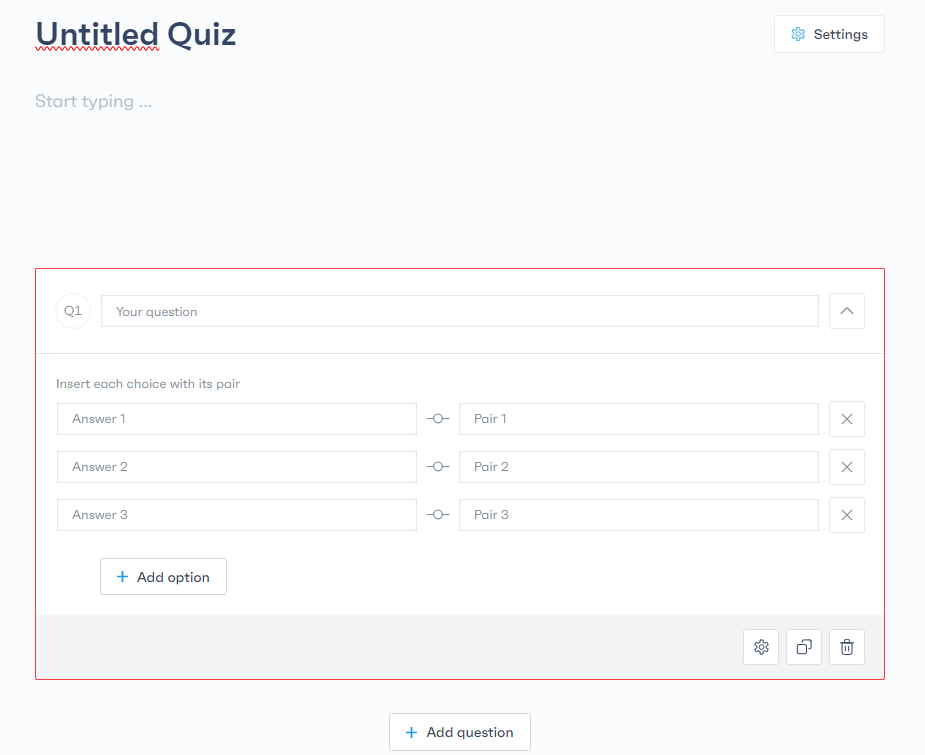
If you opt for the “Text drag” type, you are free to add a title and description to the question. Present the question with its choices, each associated with the correct answer.

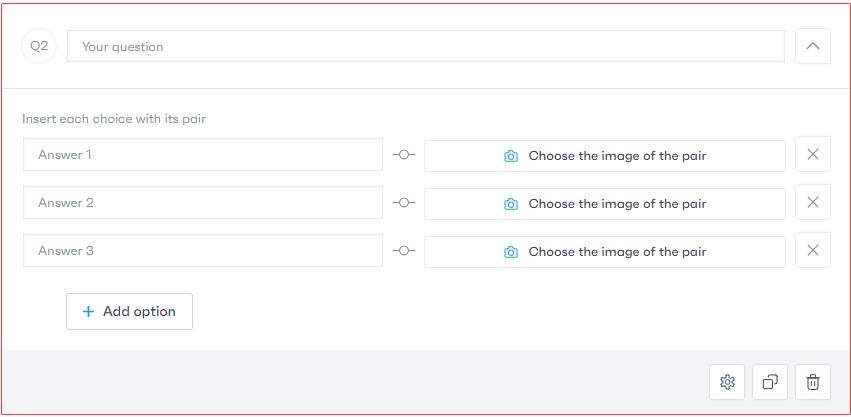
In the case of choosing the “Image drag” type, you can also add a title and description. Present the question with its choices, this time using images associated with each answer.

For the “Reorder” type, add a title and description to the question. Then present the question with the answers in the correct order.

For the “Open-ended question” type, add a title and description to the question. Learners will provide the correct answer in text form.

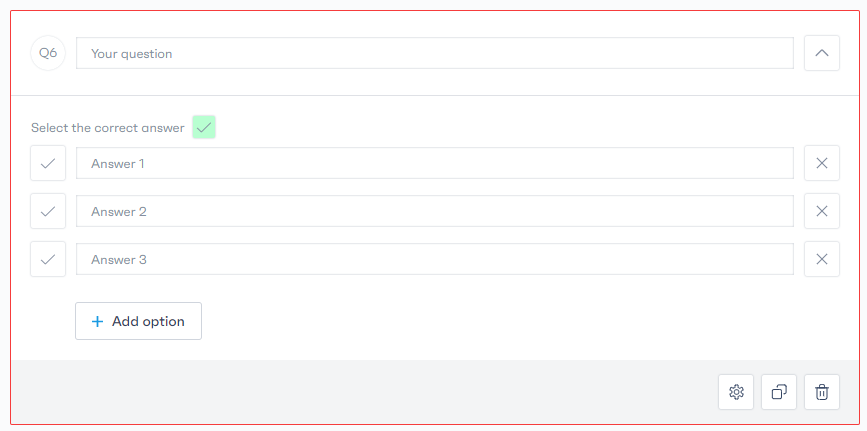
If you choose the “Multiple-choice question” type, add a title and description. Present the question with all possible answers and select the correct answers by checking the icon on the left.

Finally, for the “Single-choice question” type, add a title and description. Present the question with all possible answers and select the correct answer by checking the icon on the left.